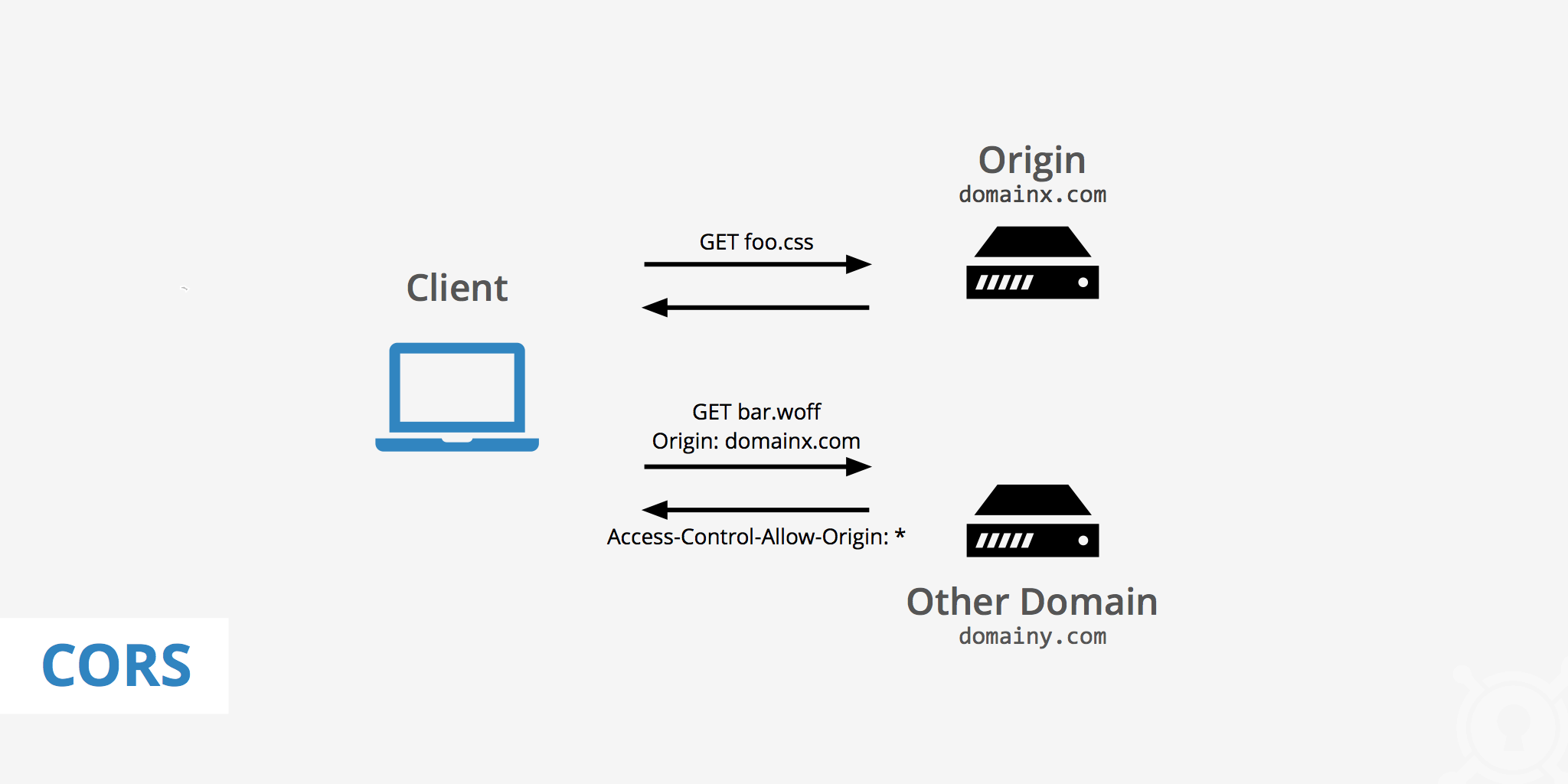
Schauen wir uns an, wie CORS tatsächlich funktioniert:
- Ihr Browser sendet eine Anfrage an eine andere Domain.
- Der Browser fügt dieser Anfrage einen `Origin`-Header hinzu.
- Der Server überprüft diesen `Origin`-Header und entscheidet, ob er die Anfrage zulässt oder nicht.
- Wenn der Server zustimmt, sendet er eine Antwort mit einem `Access-Control-Allow-Origin`-Header zurück.
- Ihr Browser überprüft diesen Header und erlaubt oder blockiert die Antwort.
Einfach, oder? Nun, nicht immer...
Wenn CORS kompliziert wird: Preflight-Anfragen
Manchmal fügt CORS eine zusätzliche Sicherheitsebene hinzu, einfach so. Hier kommen die Preflight-Anfragen ins Spiel. Das ist wie der Türsteher, der nach Ihrem Ausweis fragt, bevor Sie sich überhaupt anstellen.
Eine Preflight-Anfrage tritt auf, wenn:
- Sie HTTP-Methoden verwenden, die nicht GET, POST oder HEAD sind
- Sie benutzerdefinierte Header senden
- Ihr Inhaltstyp nicht application/x-www-form-urlencoded, multipart/form-data oder text/plain ist
In diesen Fällen sendet der Browser zuerst eine OPTIONS-Anfrage und fragt den Server: "Hey, ist es in Ordnung, wenn ich diese Anfrage sende?" Wenn der Server zustimmt, wird die eigentliche Anfrage gesendet.
CORS: Eine Angelegenheit der Serverseite
Hier ist der Knackpunkt: CORS ist hauptsächlich eine serverseitige Konfiguration. Das bedeutet, egal wie sehr Sie Ihren Frontend-Code anpassen, es wird die CORS-Probleme nicht lösen. Der Server muss so konfiguriert sein, dass er die richtigen Header sendet.
Schauen wir uns ein einfaches Express.js-Beispiel an, wie man CORS aktiviert:
const express = require('express');
const cors = require('cors');
const app = express();
// CORS für alle Routen aktivieren
app.use(cors());
// Oder, CORS für bestimmte Routen aktivieren
app.get('/api/data', cors(), (req, res) => {
res.json({ message: "Diese Antwort ist CORS-aktiviert für alle Ursprünge!" });
});
app.listen(3000, () => {
console.log('CORS-aktivierter Server läuft auf Port 3000');
});
In diesem Beispiel verwenden wir das `cors`-Middleware, um CORS für alle Routen zu aktivieren. Sie können es auch für bestimmte Routen oder mit benutzerdefinierten Optionen konfigurieren.
CORS Stolperfallen: Wo es schiefgeht
Selbst bei korrekt konfiguriertem CORS können Probleme auftreten. Hier sind einige häufige Fallstricke:
- Wildcards und Anmeldeinformationen: Sie können `*` nicht als `Access-Control-Allow-Origin` verwenden, wenn Sie auch Anmeldeinformationen senden. Der Server muss den genauen Ursprung angeben.
- Caching von Preflight-Antworten: Browser cachen Preflight-Antworten, was zu veralteten CORS-Einstellungen führen kann. Stellen Sie sicher, dass Sie die entsprechenden `Access-Control-Max-Age`-Header setzen.
- OPTIONS nicht vergessen: Vergessen Sie nicht, OPTIONS-Anfragen in Ihrer Server-Routing zu behandeln.
- Proxy-Server: Wenn Sie einen Proxy-Server verwenden, kann dieser CORS-Header entfernen. Stellen Sie sicher, dass Ihr gesamter Server-Stack CORS-bewusst ist.
Warum sich mit CORS beschäftigen?
An diesem Punkt denken Sie vielleicht: "Das scheint viel Aufwand zu sein. Warum deaktivieren wir es nicht einfach?" Nun, lieber Entwickler, das wäre, als würden Sie alle Türen aus Ihrem Haus entfernen, weil Sie Ihre Schlüssel verloren haben. CORS schützt Ihre Benutzer und Ihren Server vor bösartigen Cross-Origin-Anfragen.
CORS ermöglicht Ihnen:
- Zu kontrollieren, welche Domains auf Ihre API zugreifen können
- Ihre Benutzer vor Cross-Site-Scripting (XSS)-Angriffen zu schützen
- Unbefugten Datenzugriff von anderen Domains zu verhindern
- Die Same-Origin-Policy beizubehalten und dennoch notwendige Cross-Origin-Anfragen zuzulassen
CORS in freier Wildbahn: Szenarien aus der Praxis
Schauen wir uns einige häufige Szenarien an, in denen Sie auf CORS stoßen werden:
1. Microservices-Architektur
In einer Microservices-Umgebung können Sie mehrere Dienste haben, die auf verschiedenen Domains laufen. CORS ermöglicht es diesen Diensten, sicher miteinander zu kommunizieren.
2. Integration von Drittanbieter-APIs
Bei der Integration einer Drittanbieter-API in Ihre Anwendung müssen Sie oft mit CORS umgehen. Der API-Anbieter muss CORS korrekt für Ihre Domain konfiguriert haben.
3. Entwicklungs- vs. Produktionsumgebungen
Während der Entwicklung können Sie Ihr Frontend und Backend auf verschiedenen Ports ausführen (z.B. Frontend auf `localhost:3000` und Backend auf `localhost:5000`). CORS ist notwendig, um die Kommunikation zwischen diesen verschiedenen "Ursprüngen" zu ermöglichen.
Werkzeuge der Wahl: CORS-Debugging
Wenn CORS-Probleme auftreten (und das werden sie), hier sind einige Werkzeuge, die Ihnen beim Debuggen helfen:
- Browser-Entwicklertools: Der Netzwerk-Tab ist Ihr bester Freund, um CORS-Header zu inspizieren.
- CORS-Debugger-Erweiterungen: Browser-Erweiterungen wie "CORS Unblock" können beim Testen hilfreich sein, aber verlassen Sie sich nicht darauf in der Produktion.
- Postman: Hervorragend zum Testen von API-Anfragen ohne Browser-Einschränkungen.
- curl: Für den Fall, dass Sie auf die grundlegenden HTTP-Anfragen zugreifen möchten.
Die Zukunft von CORS
Während sich Webanwendungen weiterentwickeln, tut dies auch CORS. Behalten Sie Entwicklungen wie diese im Auge:
- Cross-Origin Opener Policy (COOP) und Cross-Origin Embedder Policy (COEP): Diese neuen Sicherheitsheader arbeiten zusammen mit CORS, um noch mehr Schutz zu bieten.
- Service Workers: Diese können Netzwerk-Anfragen abfangen und eine weitere Ebene der Komplexität (und Macht) zu Cross-Origin-Anfragen hinzufügen.
- WebAssembly: Da WebAssembly immer häufiger wird, könnten wir neue Herausforderungen und Lösungen im Cross-Origin-Bereich sehen.
Zusammenfassung: CORS, Ihr neuer Freund und Feind
CORS mag wie ein Ärgernis erscheinen, aber es ist ein wesentlicher Bestandteil der Websicherheit. Indem Sie verstehen, wie es funktioniert und wie man es richtig konfiguriert, lösen Sie nicht nur lästige Fehler – Sie bauen sicherere und robustere Webanwendungen.
Denken Sie daran, CORS ist wie Demokratie: nicht perfekt, aber das beste System, das wir derzeit haben. Akzeptieren Sie es, verstehen Sie es, und vielleicht, nur vielleicht, werden Sie diesen digitalen Türsteher schätzen, wenn er Ihre Anwendung vor einer bösartigen Cross-Origin-Anfrage schützt.
Gehen Sie nun hinaus und verwenden Sie CORS verantwortungsbewusst!
"Mit großem CORS kommt große Verantwortung." - Onkel Ben, wahrscheinlich, wenn er ein Webentwickler wäre.