Streams ermöglichen es Ihnen, Daten Stück für Stück zu lesen oder zu schreiben, ohne den gesamten Datensatz in den Speicher laden zu müssen. Das ist besonders wichtig, wenn Sie mit großen Datenmengen oder Echtzeitinformationen arbeiten.
Aber warum sollte Sie das interessieren? Stellen Sie sich vor, Sie bauen das nächste Netflix. Sie möchten, dass die Nutzer sofort mit dem Ansehen von Videos beginnen können, ohne auf den vollständigen Download der Datei zu warten. Hier kommen Streams ins Spiel. Sie ermöglichen es Ihnen, Daten in kleineren Stücken zu verarbeiten, was Ihre App effizienter und reaktionsschneller macht.
Arten von Streams: Wählen Sie Ihren Kämpfer
Node.js bietet vier Arten von Streams, jede mit ihrer eigenen Superkraft:
- Readable: Zum Lesen von Daten. Stellen Sie sich das als die Augen Ihrer App vor.
- Writable: Zum Schreiben von Daten. Das ist der Stift Ihrer App.
- Duplex: Kann sowohl lesen als auch schreiben. Es ist, als hätte man gleichzeitig Augen und einen Stift.
- Transform: Eine spezielle Art von Duplex-Stream, der Daten während der Übertragung ändern kann. Stellen Sie sich das als das Gehirn Ihrer App vor, das Informationen im Flug verarbeitet.
Wie Streams funktionieren: Die Grundlagen des Datenflusses
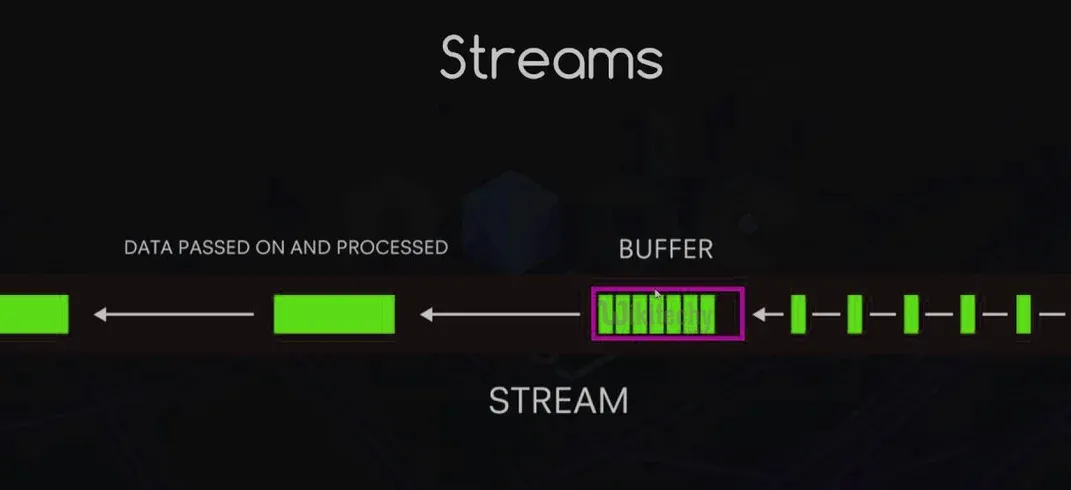
Stellen Sie sich ein Fließband in einer Fabrik vor. Datenstücke bewegen sich entlang dieses Bandes und werden nacheinander verarbeitet. So funktionieren Streams im Wesentlichen. Sie senden Ereignisse aus, während Daten durch sie fließen, sodass Sie in verschiedene Teile des Prozesses eingreifen können.
Hier ist ein kurzer Überblick über die wichtigsten Ereignisse:
data: Wird ausgelöst, wenn Daten zum Lesen verfügbar sind.end: Signalisiert, dass alle Daten gelesen wurden.error: Houston, wir haben ein Problem!finish: Alle Daten wurden in das zugrunde liegende System geschrieben.
Vorteile der Verwendung von Streams: Warum Sie auf den Zug aufspringen sollten
Streams zu verwenden, ist nicht nur cool (obwohl es Sie ziemlich beeindruckend aussehen lässt). Hier sind einige solide Gründe, sie zu verwenden:
- Speichereffizienz: Verarbeiten Sie große Datenmengen, ohne Ihren gesamten RAM zu verbrauchen.
- Zeitersparnis: Beginnen Sie sofort mit der Datenverarbeitung, ohne auf das vollständige Laden zu warten.
- Komponierbarkeit: Verbinden Sie Streams einfach miteinander, um leistungsstarke Datenpipelines zu erstellen.
- Eingebaute Rückstauverwaltung: Verwalten Sie die Geschwindigkeit des Datenflusses automatisch, um eine Überlastung des Ziels zu verhindern.
Implementierung von Readable- und Writable-Streams: Code-Zeit!
Lassen Sie uns mit etwas Code loslegen. Zuerst erstellen wir einen einfachen Readable-Stream:
const { Readable } = require('stream');
class CounterStream extends Readable {
constructor(max) {
super();
this.max = max;
this.index = 1;
}
_read() {
const i = this.index++;
if (i > this.max) {
this.push(null);
} else {
const str = String(i);
const buf = Buffer.from(str, 'ascii');
this.push(buf);
}
}
}
const counter = new CounterStream(5);
counter.on('data', (chunk) => console.log(chunk.toString()));
counter.on('end', () => console.log('Finished counting!'));
Dieser Readable-Stream zählt von 1 bis 5. Nun erstellen wir einen Writable-Stream, der unsere Zahlen verdoppelt:
const { Writable } = require('stream');
class DoubleStream extends Writable {
_write(chunk, encoding, callback) {
console.log(Number(chunk.toString()) * 2);
callback();
}
}
const doubler = new DoubleStream();
counter.pipe(doubler);
Führen Sie dies aus, und Sie sehen die Zahlen 2, 4, 6, 8, 10 ausgegeben. Magie!
Arbeiten mit Duplex- und Transform-Streams: Zwei-Wege-Straße
Duplex-Streams sind wie ein Telefongespräch - Daten können in beide Richtungen fließen. Hier ist ein einfaches Beispiel:
const { Duplex } = require('stream');
class DuplexStream extends Duplex {
constructor(options) {
super(options);
this.data = ['a', 'b', 'c', 'd'];
}
_read(size) {
if (this.data.length) {
this.push(this.data.shift());
} else {
this.push(null);
}
}
_write(chunk, encoding, callback) {
console.log(chunk.toString().toUpperCase());
callback();
}
}
const duplex = new DuplexStream();
duplex.on('data', (chunk) => console.log('Read:', chunk.toString()));
duplex.write('1');
duplex.write('2');
duplex.write('3');
Transform-Streams sind wie Duplex-Streams mit einem eingebauten Prozessor. Hier ist einer, der Kleinbuchstaben in Großbuchstaben umwandelt:
const { Transform } = require('stream');
class UppercaseTransform extends Transform {
_transform(chunk, encoding, callback) {
this.push(chunk.toString().toUpperCase());
callback();
}
}
const upperCaser = new UppercaseTransform();
process.stdin.pipe(upperCaser).pipe(process.stdout);
Versuchen Sie, dies auszuführen und einige Kleinbuchstaben einzugeben. Sehen Sie zu, wie sie sich magisch in Großbuchstaben verwandeln!
Umgang mit Stream-Ereignissen: Alle Aktionen erfassen
Streams senden verschiedene Ereignisse aus, die Sie abhören und behandeln können. Hier ist ein kurzer Überblick:
const fs = require('fs');
const readStream = fs.createReadStream('hugefile.txt');
readStream.on('data', (chunk) => {
console.log(`Received ${chunk.length} bytes of data.`);
});
readStream.on('end', () => {
console.log('Finished reading the file.');
});
readStream.on('error', (err) => {
console.error('Oh no, something went wrong!', err);
});
readStream.on('close', () => {
console.log('Stream has been closed.');
});
Stream-Pipelines: Bauen Sie Ihre Datenautobahn
Pipelines machen es einfach, Streams miteinander zu verketten. Es ist wie der Bau einer Rube-Goldberg-Maschine, aber für Daten! Hier ist ein Beispiel:
const { pipeline } = require('stream');
const fs = require('fs');
const zlib = require('zlib');
pipeline(
fs.createReadStream('input.txt'),
zlib.createGzip(),
fs.createWriteStream('input.txt.gz'),
(err) => {
if (err) {
console.error('Pipeline failed', err);
} else {
console.log('Pipeline succeeded');
}
}
);
Diese Pipeline liest eine Datei, komprimiert sie und schreibt die komprimierten Daten in eine neue Datei. Alles in einem reibungslosen Ablauf!
Buffering vs. Streaming: Der Showdown
Stellen Sie sich vor, Sie sind an einem All-you-can-eat-Buffet. Buffering ist, als würden Sie Ihren gesamten Teller füllen, bevor Sie essen, während Streaming ist, einen Bissen nach dem anderen zu nehmen. Hier ist, wann Sie welches verwenden sollten:
- Verwenden Sie Buffering, wenn:
- Der Datensatz klein ist
- Sie zufälligen Zugriff auf die Daten benötigen
- Sie Operationen durchführen, die den gesamten Datensatz erfordern
- Verwenden Sie Streaming, wenn:
- Sie mit großen Datensätzen arbeiten
- Echtzeitdaten verarbeiten
- Skalierbare und speichereffiziente Anwendungen erstellen
Verwaltung von Rückstau: Lassen Sie Ihre Rohre nicht platzen!
Rückstau tritt auf, wenn Daten schneller eingehen, als sie verarbeitet werden können. Es ist, als würde man versuchen, einen Liter Wasser in ein Pint-Glas zu gießen - es wird chaotisch. Node.js-Streams haben eine eingebaute Rückstauverwaltung, aber Sie können sie auch manuell verwalten:
const writable = getWritableStreamSomehow();
const readable = getReadableStreamSomehow();
readable.on('data', (chunk) => {
if (!writable.write(chunk)) {
readable.pause();
}
});
writable.on('drain', () => {
readable.resume();
});
Dieser Code pausiert den Readable-Stream, wenn der Puffer des Writable-Streams voll ist, und setzt ihn fort, wenn der Puffer geleert wurde.
Anwendungen in der realen Welt: Streams in Aktion
Streams sind nicht nur ein cooler Partytrick. Sie werden ständig in realen Anwendungen verwendet. Hier sind einige Beispiele:
- Dateiverarbeitung: Lesen und Schreiben großer Logdateien
- Medienstreaming: Bereitstellung von Video- und Audioinhalten
- Datenimport/-export: Verarbeitung großer CSV-Dateien
- Echtzeit-Datenverarbeitung: Analyse von Social-Media-Feeds
Leistungsoptimierung: Ihre Streams beschleunigen
Möchten Sie Ihre Streams noch schneller machen? Hier sind einige Tipps:
- Verwenden Sie
Bufferanstelle von Strings für Binärdaten - Erhöhen Sie den
highWaterMarkfür schnelleren Durchsatz (aber achten Sie auf den Speicherverbrauch) - Verwenden Sie
Cork()unduncork(), um Schreibvorgänge zu bündeln - Implementieren Sie benutzerdefinierte
_writev()für effizienteres Batch-Schreiben
Debugging und Fehlerbehandlung: Wenn Streams schiefgehen
Streams können schwierig zu debuggen sein. Hier sind einige Strategien:
- Verwenden Sie das
debug-Modul, um Stream-Ereignisse zu protokollieren - Behandeln Sie immer das
'error'-Ereignis - Verwenden Sie
stream.finished(), um zu erkennen, wann ein Stream beendet ist oder einen Fehler aufgetreten ist
const { finished } = require('stream');
const fs = require('fs');
const rs = fs.createReadStream('file.txt');
finished(rs, (err) => {
if (err) {
console.error('Stream failed', err);
} else {
console.log('Stream is done reading');
}
});
rs.resume(); // drain the stream
Tools und Bibliotheken: Ihre Streams aufladen
Es gibt viele Bibliotheken, die die Arbeit mit Streams noch einfacher machen. Hier sind einige, die einen Blick wert sind:
- through2: Vereinfachte Stream-Konstruktion
- concat-stream: Writable-Stream, der Strings oder Binärdaten zusammenfügt
- get-stream: Erhalten Sie einen Stream als String, Buffer oder Array
- into-stream: Konvertieren Sie einen Buffer/String/Array/Objekt in einen Stream
Fazit: Die Macht des Streams
Streams in Node.js sind wie eine Geheimwaffe in Ihrem Entwickler-Toolkit. Sie ermöglichen es Ihnen, Daten effizient zu verarbeiten, große Datensätze mühelos zu handhaben und skalierbare Anwendungen zu erstellen. Indem Sie Streams beherrschen, lernen Sie nicht nur ein Feature von Node.js - Sie übernehmen ein mächtiges Paradigma für die Datenverarbeitung.
Denken Sie daran, mit großer Macht kommt große Verantwortung. Verwenden Sie Streams weise, und möge Ihr Datenfluss immer reibungslos sein!
"Ich streame, du streamst, wir alle streamen für... effiziente Datenverarbeitung!" - Anonymer Node.js-Entwickler
Gehen Sie nun hinaus und streamen Sie alle Dinge! 🌊💻